Подробная инструкция по добавлению на сайт видео и фотоальбомов здесь: Инструкция
Как вставить фотографию или видео-фрагмент в блог (статью), можно прочитать здесь: Инструкция
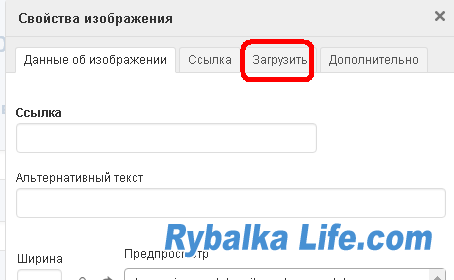
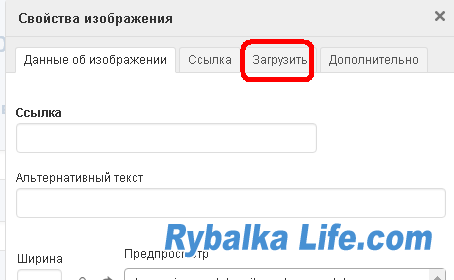
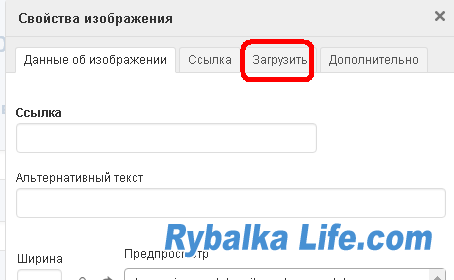
Если вкратце, то во ВСЕХ РЕДАКТОРАХ сайта для загрузки фотографий применена одна и та же кнопка (иконка) "Изображение"

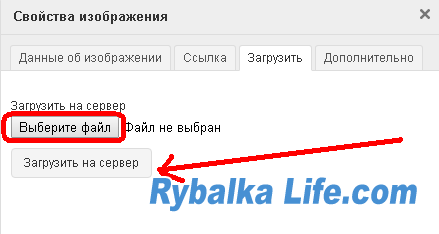
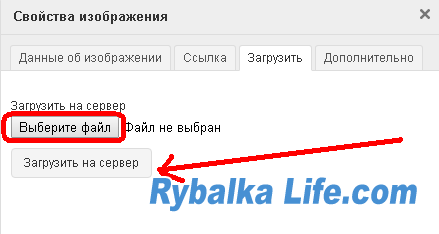
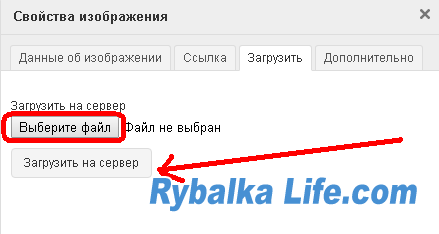
Нажимаете кнопку "Загрузить"

Выбираете фото на Вашем компьютере, загружаете на сервер, и нажимаете кнопку ОК. Фотография добавлена.

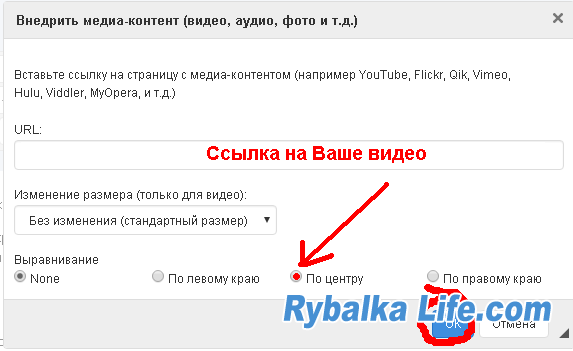
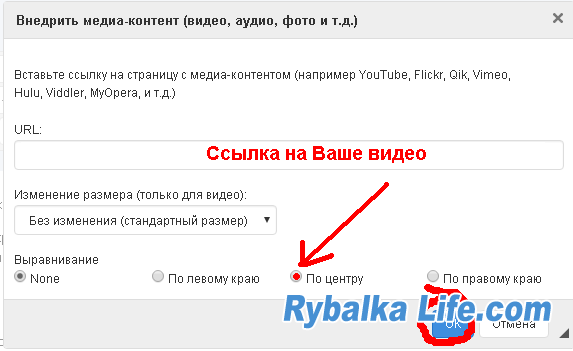
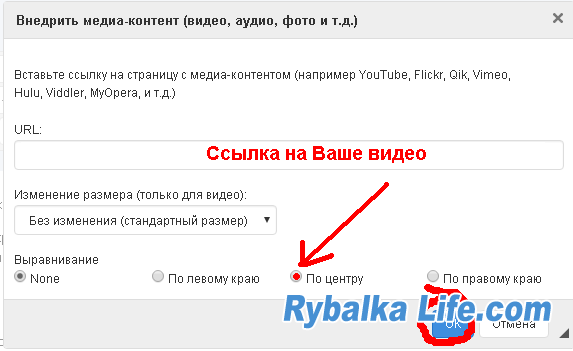
Для того, что бы видео на сайте (в блогах, статьях, на форуме) отображалось не ссылкой, а сразу открытым к просмотру окном, нужно воспользоваться кнопкой "Внедрить медиа-контент"

В поле URL вставляем ссылку на видео, выравниваем по центру и нажимаем кнопку ОК.

Все просто до безобразия 
Подробная инструкция по добавлению на сайт видео и фотоальбомов здесь: Инструкция
Как вставить фотографию или видео-фрагмент в блог (статью), можно прочитать здесь: Инструкция
Если вкратце, то во ВСЕХ РЕДАКТОРАХ сайта для загрузки фотографий применена одна и та же кнопка (иконка) "Изображение"

Нажимаете кнопку "Загрузить"

Выбираете фото на Вашем компьютере, загружаете на сервер, и нажимаете кнопку ОК. Фотография добавлена.

Для того, что бы видео на сайте (в блогах, статьях, на форуме) отображалось не ссылкой, а сразу открытым к просмотру окном, нужно воспользоваться кнопкой "Внедрить медиа-контент"

В поле URL вставляем ссылку на видео, выравниваем по центру и нажимаем кнопку ОК.

Все просто до безобразия 
Последний раз редактировал пользователь
rybalkalife
-
09 декабря 2017, 11:34